Berikut.id – Jawaban Informatika Kelas 8 Aktivitas AP-K8-06 Costumize Games Move a Sprite Halaman 204 205 206 207 208 Kurikulum Merdeka. Halo Adik-Adik! Kali ini Berikut.id akan membahas Jawaban Informatika Kelas 8 Aktivitas AP-K8-06 Costumize Games Move a Sprite Halaman 204 205 206 207 208 Kurikulum Merdeka.
Aktivitas AP-K8-06: Costumize Games Move a Sprite
Setelah Adik-Adik mulai memahami tentang cara kerja dari proyek Move a sprite, sekarang Adik-Adik akan mencoba mengeksplorasi lebih lanjut dengan melakukan kostumisasi kode program yang ada. adik-Adik akan diminta untuk mengubah kode program pada proyek Move a sprite yang tersedia dengan menambah sprite dan beberapa aturan lain.
Skenario Aktivitas
Pada aktivitas ini, guru akan memberi sebuah program yang sudah memiliki sprite Ship.

Tema dari pembelajaran kali ini adalah pesawat dan benda di angkasa lainnya.
Guru akan meminta Adik-Adik untuk menambahkan satu sprite lain kemudian mengatur posisi awal dan ukurannya agar sesuai dengan sprite Ship yang ada.
Misalnya, sprite yang Adik-Adik tambahkan adalah kupu-kupu. Adik-Adik dapat menggunakan gambar lain yang cocok berada di angkasa bersama sprite Ship.

Buat program yang mengatur:
- Setiap kali sprite tambahan (kami sebut sprite X) dan sprite Ship yang sudah ada ini bertabrakan, posisi horizontal dari sprite X akan bertambah besar.
- Apabila posisi horizontal sprite X keluar dari range 0-350, posisinya akan kembali ke titik awal.
Langkah
- Pilih sebuah gambar dengan latar transparan yang cocok dengan tema, untuk menjadi sprite tambahan atau sprite X.
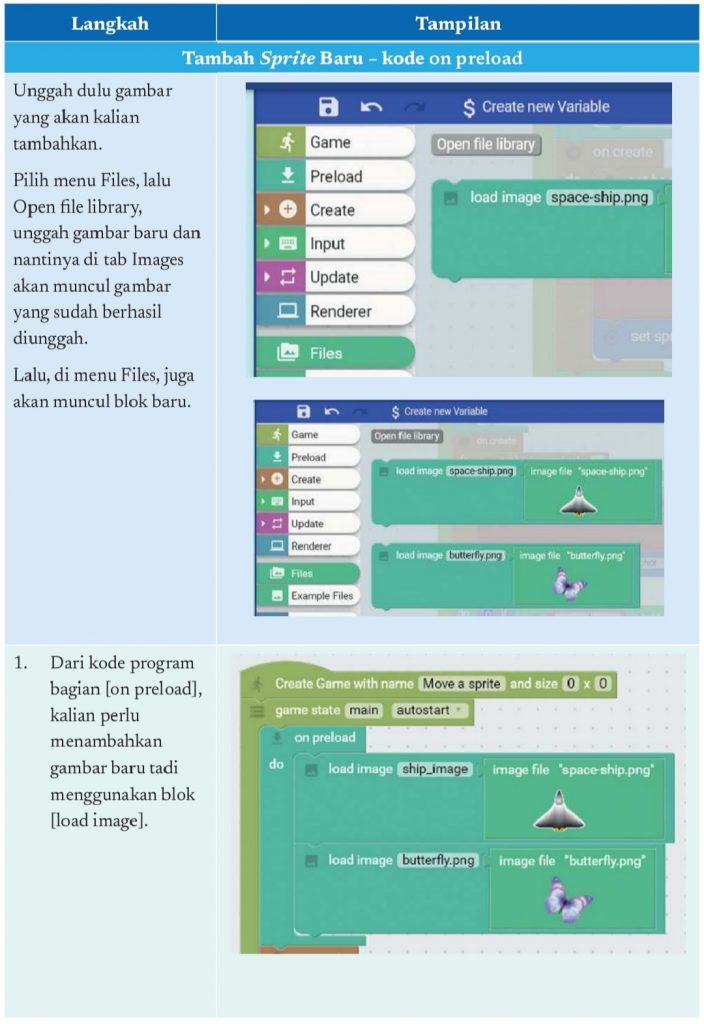
- Unggah terlebih dahulu gambar sprite X yang Adik-Adik pilih melalui blok kode Files.
- Tambahkan sprite X ke bagian blok kode [on preload].
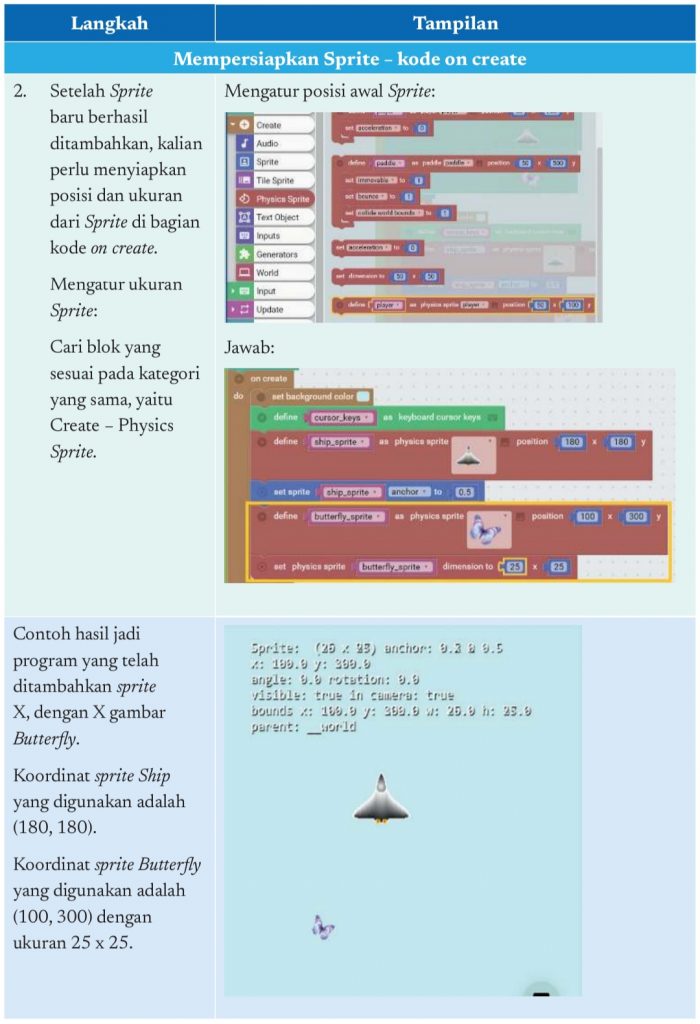
- Atur posisi awal dan ukuran dari sprite X di bagian blok kode [on create] sesuai yang Adik-Adik inginkan.
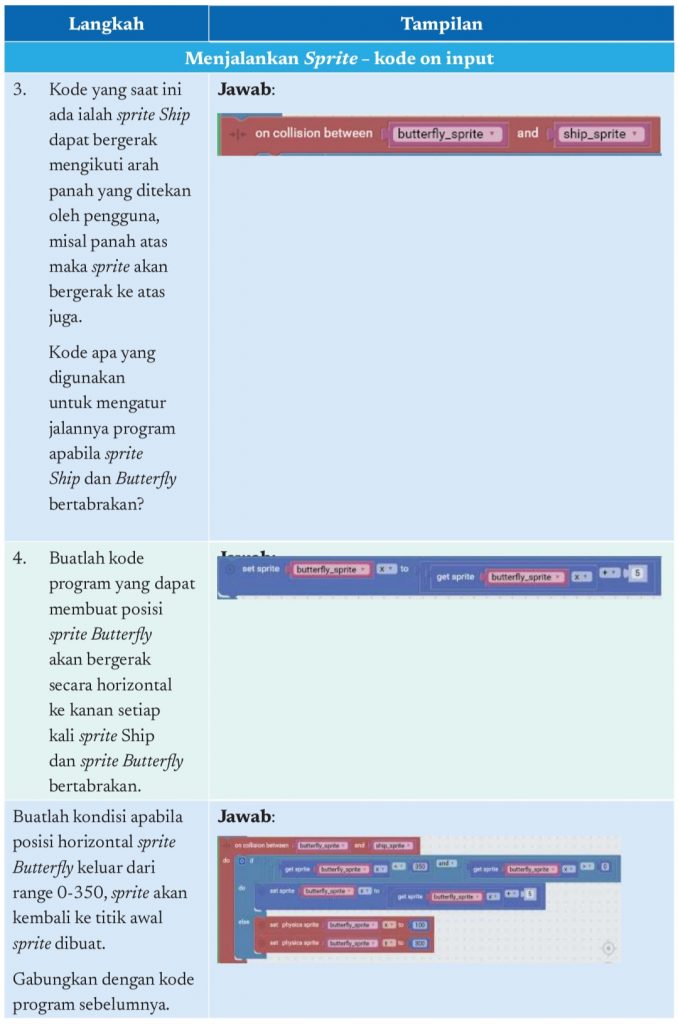
- Atur kondisi agar setiap kali sprite X bertabrakan dengan sprite Ship yang ada akan membuat posisi horizontal sprite X semakin besar.
- Apabila posisi horizontal sprite X keluar dari range 0-350, maka sprite X akan kembali ke titik awal pasa langkah 4.
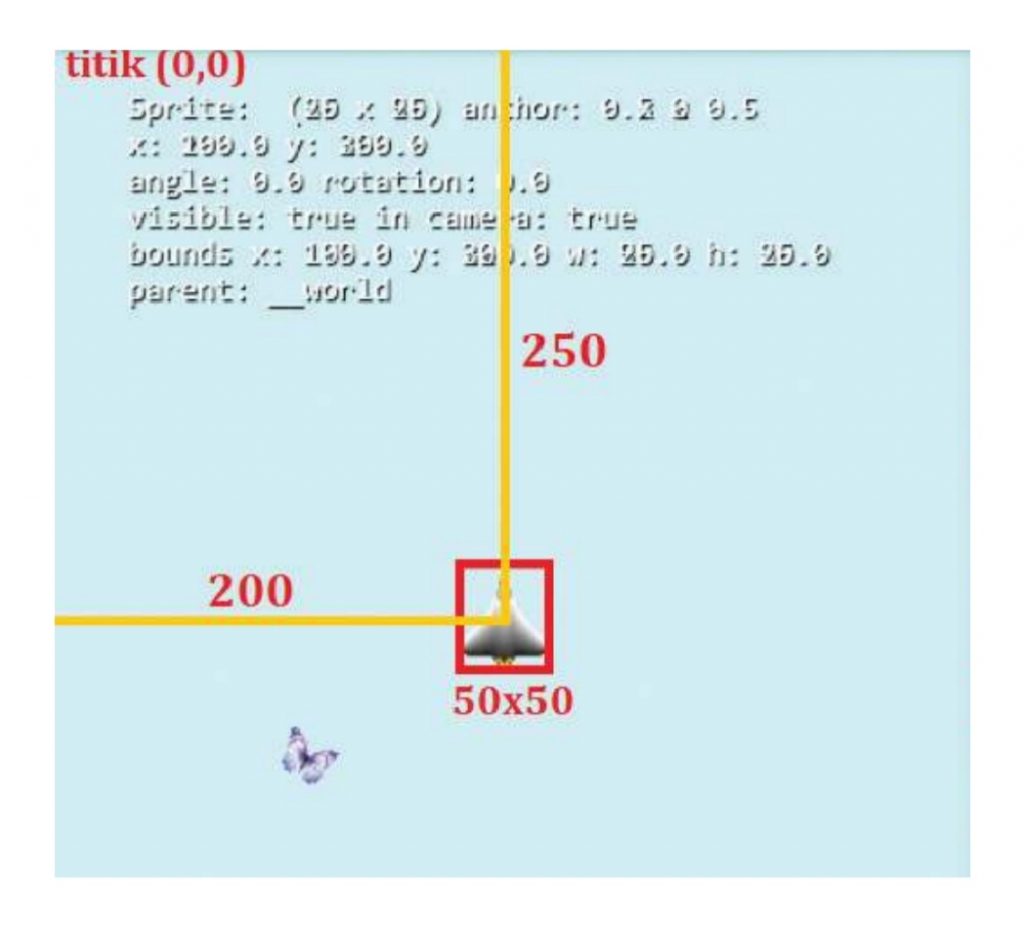
Karena Adik-Adik akan mengatur posrite dan pergerakannya, Adik-Adik perlu tahu sistem koordinat bidang dalam program. Koordinat (0,0) berada di sudut kiri atas dan ukuran grid view 400×800 pixel apabila aplikasi dalam kondisi full screen.
Berikut ilustrasi untuk membantu Adik-Adik agar dapat memahami grid view pada Coding with Chrome. Posisi sprite ditentukan dari titik tengah sprite tersebut, seperti contoh berikut.

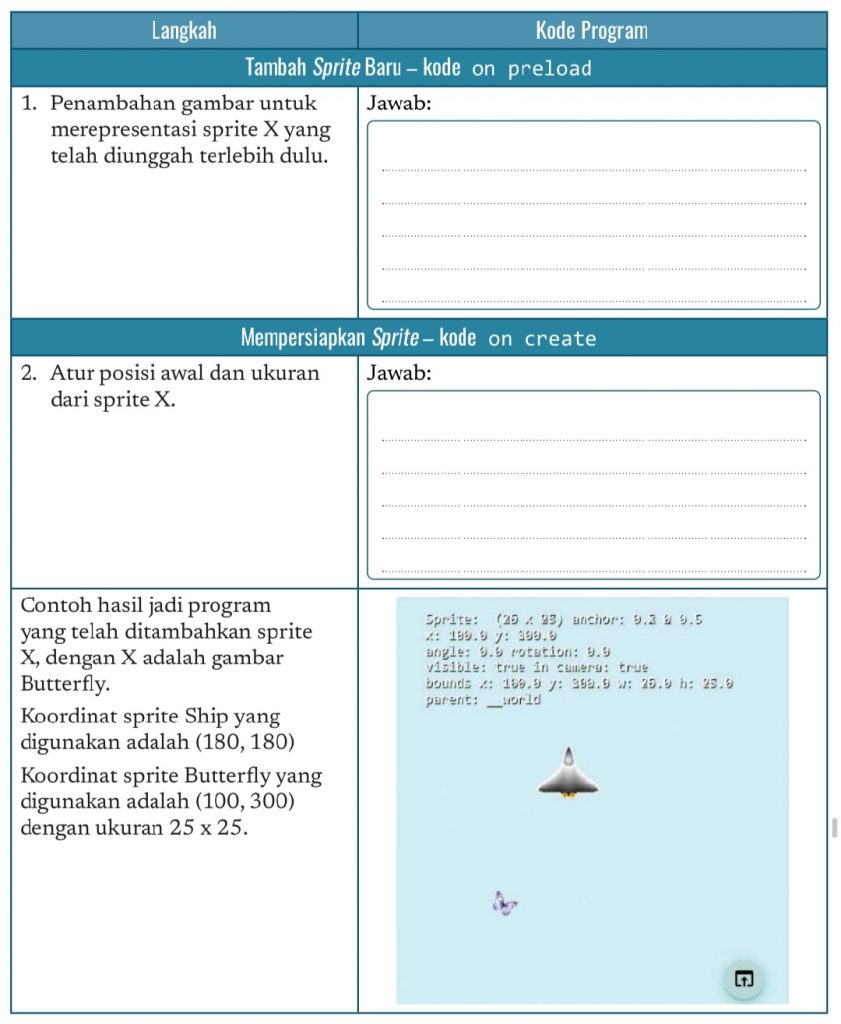
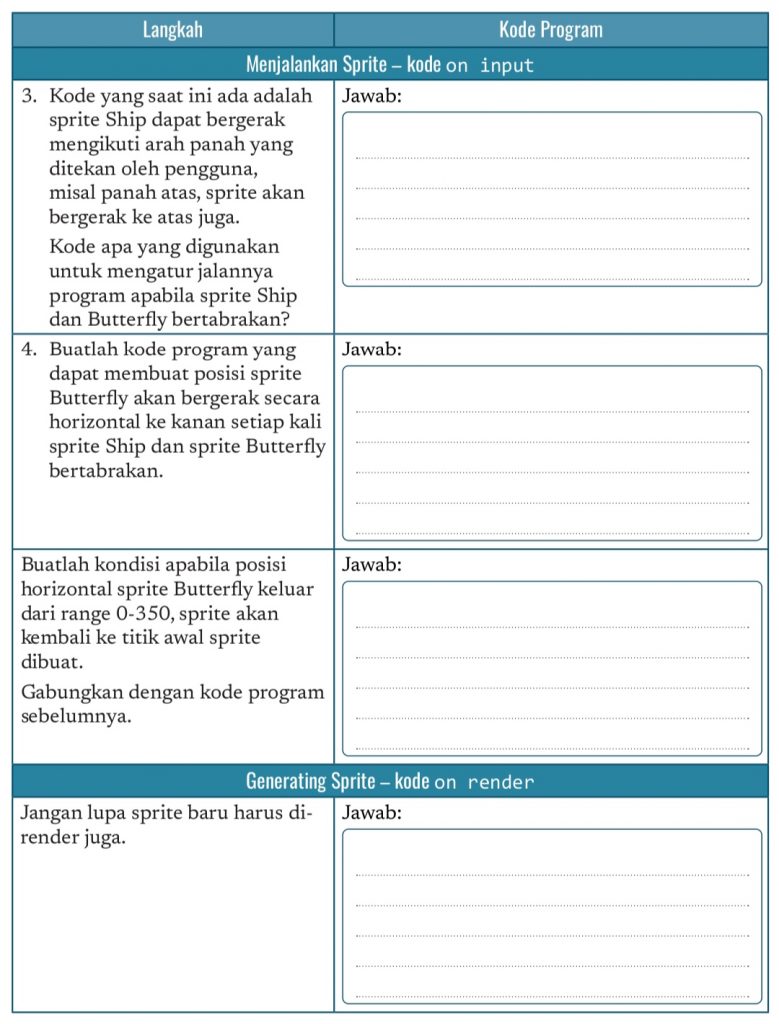
Lembar Kerja Peserta Didik
Isi jawaban yang berbentuk kotak dengan hasil capture kode program Blockly menggunakan snipping tools seperti yang Adik-Adik pelajari di Bab TIK.


Asesmen
Setelah program Adik-Adik berjalan dengan baik dan sesuai dengan skenario, mari, jawab pertanyaan berikut ini agar Adik-Adik lebih memahaminya dengan baik.
- Mengapa perlu mengatur posisi awal dari sprite X seperri langkah 2?
- Apabila sprite X tidak diatur dimensi atau ukurannya seperti langkah 2, apa yang terjadi?
Jawaban Aktivitas AP-K8-06: Costumize Games Move a Sprite




Asesmen
- Blok yang digunakan untuk mendefinisikan sebuah sprite naru memang pasti langsung mengatur posisi sprite. Hal ini merupakan inisal awal sebuah objek.
- Apabila ukuran gambar terlalu besar, akan membuat hasil jalan program menjadi kurang tepat. Namun, jika gambar asli dari sprite berukuran kecil, tidak masalah untuk menghilangkan blok pengaturan dimensi ini.
Adik-Adik, itulah kunci Jawaban Informatika Kelas 8 Aktivitas AP-K8-06 Costumize Games Move a Sprite Halaman 204 205 206 207 208 Kurikulum Merdeka. Selamat belajar dan semoga bermanfaat.
Disclaimer: kunci jawaban pada artikel ini merupakan panduan untuk orang tua. Siswa dapat bereksplorasi dengan jawaban yang lain. Jawaban di atas hanyalah contoh dan tidak mutlak. Berkut.id tidak bertanggung jawab atas kesalahan pada kunci jawaban.
